如何学习网站排版设计?
想要成为一名优秀的网站设计师,掌握排版设计的技巧和原则是至关重要的。本文将为您介绍学习网站排版设计的宝贵见解和方法。
了解排版的基础知识
学习排版的第一步是了解基础知识。掌握字体、字距、字号等术语,这些是排版设计的基石。字体的选择对于传达特定情绪和信息至关重要。学会调整字距和字号可以提高文本的可读性和美观性。
探索层次结构的重要性
在排版设计中,层次结构起着至关重要的作用。通过使用不同的字体大小、颜色和样式来创建清晰的层次结构,以引导用户浏览内容。层次结构不仅仅是字体大小的变化,它是一种引导用户流程的视觉组织方式。

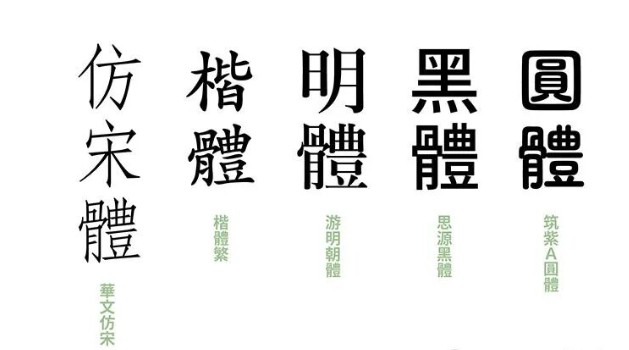
选择适合的字体
字体的选择是网站设计中的一门艺术。根据设计的目的和受众选择合适的字体。衬线字体传达传统和正式的感觉,而无衬线字体则传达现代和简洁的感觉。尝试不同的字体组合,找到最适合您项目的字体。
空白和布局的运用
空白是排版设计中常常被忽视但非常重要的元素。合理运用空白可以提高文本的可读性,使设计更加平衡和谐。空白不仅仅是没有内容的地方,它是设计的一个重要组成部分,塑造整体视觉体验。
使用排版工具和软件
熟悉排版工具和软件是成为一名优秀的网站排版设计师的关键。Adobe Photoshop 和 Illustrator 是行业标准工具,Google Fonts 和 Typekit 等在线平台提供了大量的字体选择。掌握这些工具可以帮助您实现排版设计的愿景。
持续学习和实践
成为一名出色的网站设计师需要不断学习和实践。了解设计趋势,关注有影响力的设计师,并持续练习您的技能。加入设计社区,参加研讨会,寻求反馈,以不断提升自己。持续学习是推动您在网站排版设计领域发展的关键。
总结起来,学习网站排版设计需要深入了解基础知识、掌握原则和使用工具。通过不断学习和实践,您将成为一名技艺高超的网站排版设计师。开始您的学习之旅,探索无尽的创意和视觉效果吧!
