网站建设方案的撰写内容都应该包括哪些?
想要建立一个网站看似很简单的,但是如果不是专业人员进行操作,还是会浪费大把的时间,最后的效果也不一定很好。需要进行上海网站建设的公司不少,可是多数公司都没有这方面的专业人员,所以只能是求助于专业的网络机构。而想要建立好一个网站,就需要先进行撰写设计方案,那么这个方案都应该包括哪些内容呢?

网站的类型主要还是根据客户的需求进行选择,不同类型的网站设计价格也是有很大差异的。多数企业在选择网络公司时都不知道要如何阐述自己想要的网站类型,其实企业网站无外乎于企业宣传、产品推荐、产品出售等几个类型,可以适当的增加一些广告和宣传链接,这样的效果也是更好的。
风格设计关系到网站的整体感觉,也是吸引网友的最大噱头之一。网站美术设计、文字设计,以及其他方面的编排都可以交给网站建设公司。这也是要提前写明在设计方案中的,最后由双方协商决定。建议风格以简洁为主,这样不仅可以减少设计的时间,也能给网友一个更清新的浏览环境。
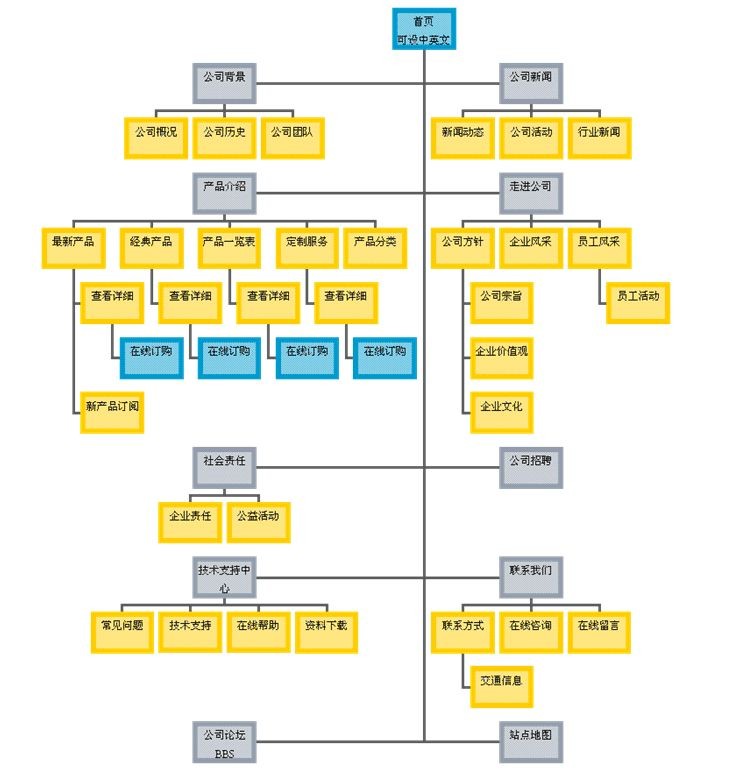
网站页面结构的设计是非常重要的,这不仅关系到整体更新和网站的排名,也关系到了是否可以给网友一个更好的阅读环境,以及视觉效果。页面的结构要遵循网络浏览的基本方式,不要为了突出一些图片而占据过大的空间。整齐划一的网页也能让人过目不忘,不会出现反感的情况。
如果您已经选择好了网站建设公司,那么最后还是要和对方签订合同。合同中要包括网站的建设进度、收费标准、后期服务等内容。
